The Fix
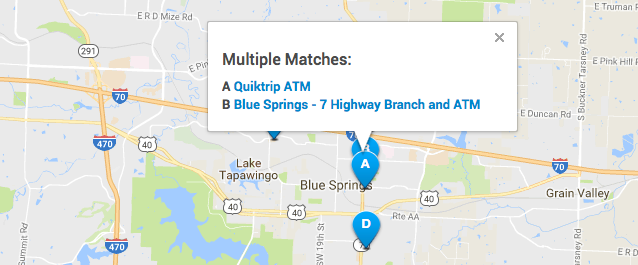
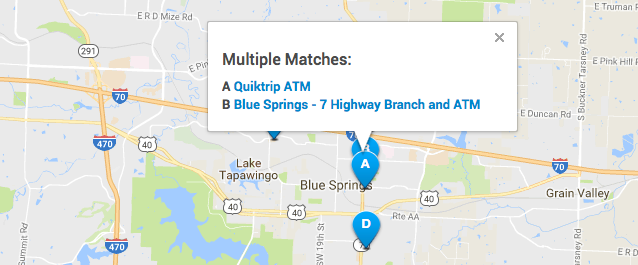
Instead of showing the normal balloon, show a menu that lists all the locations that overlap.

menu listing overlapping locations
This example is from a web app created using the Placeable locator platform. But I first designed this interaction for Local Matters. We used it in the yellow page apps we built. (The font in this example is a little smaller than I’d like. Ideally, the click targets would be bigger, and there’d be more space between them.)
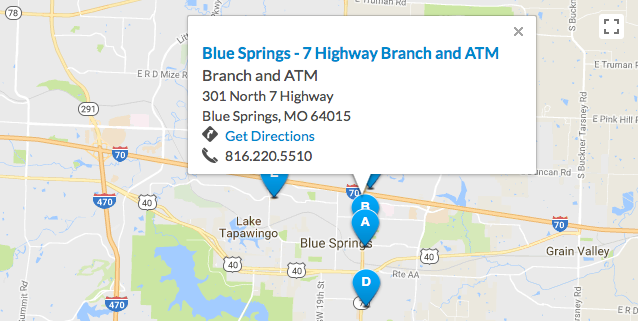
The menu shows the location letters and names. Clicking a link shows the info for that location.

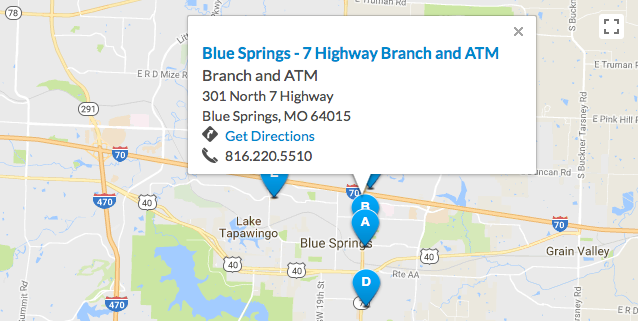
location info
Other Details
-
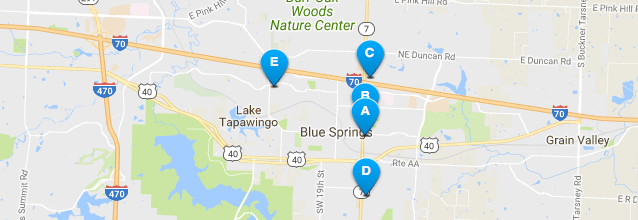
The pins are labeled with letters instead of numbers. (I first saw Google do this in 2003 or 2004.) This allows you to show a large number of labeled pins and avoid having any two-digit labels. Showing two digits on the pins is awkward.
-
The pins are layered with pin A on top of B. If the pins are added in the “natural” way, with pin A added first, followed by B and all the others, then A will end up at the bottom. Each new pin gets added in front of the others. (This is true for the Google Maps API and every other mapping API I have used.) It works better to loop thru them in reverse order. This puts pin A on top of pin B, which makes better visiual sense.